Uploaded on authorSTREAM by ranellem
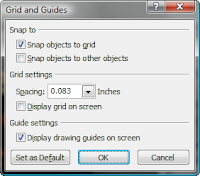
 First, I find it easier to break the slide up into parts with a grid. You can turn on the default guides or make adjustments for the number of pictures you have. I right-clicked a blank area of my screen in PowerPoint 2007 for the context menu and selected Grid and guides... I chose to display the drawing guides. You'll get guides for a vertical and horizontal center. Hold [Ctrl] to drag a copy of the guide to a new location. Once I had my custom guides, I was ready to add the pictures.
First, I find it easier to break the slide up into parts with a grid. You can turn on the default guides or make adjustments for the number of pictures you have. I right-clicked a blank area of my screen in PowerPoint 2007 for the context menu and selected Grid and guides... I chose to display the drawing guides. You'll get guides for a vertical and horizontal center. Hold [Ctrl] to drag a copy of the guide to a new location. Once I had my custom guides, I was ready to add the pictures.- Insert the first picture. Size and/or crop the picture to fit the first box. Continue adding the remaining pictures. You'll see in my example that I only had 10 headshots, so filled the other two grids with text.
- Apply an appropriate animation to the first headshot. I chose the Wipe animation. Be sure to modify the start of the animation to After Previous. In necessary, you can also change the direction of the animation. Continue for the remaining headshots. I chose to have them randomly appear, but you can do it in order if you prefer.
